Как сделать плавное появление блока CSS свойствами?

Существует несколько способов. Зная определённые принципы работы с CSS3, можно реализовать плавное появление блока CSS свойствами, тем самым воплотив в жизнь массу креативных идей для сайта. Как вариант – сделать плавное появление элемента, возникающее после наведения указателя мышки на какой-либо элемент на странице. Другой пример – демонстрация элемента спустя заданный временной промежуток без использования скриптов.
Сначала давайте рассмотрим вариант плавного появления блока CSS с помощью свойств при наведении. Нам предстоит сделать следующие шаги.
- Создаем два блока: один будет видимым и будет плавно возникать на странице, другой – будет скрытым.

- Заполним стили оформления.

Для скрытого блока указываем полную прозрачность, а также прописываем для него скорость перехода между состояниями элемента. Для этого нам нужны теги opacity:0 и transition: 2 s. Обратите внимание, скорость перехода состояния элемента мы задали 2 секунды. - Далее – самый важный шаг. Используя селектор .on-hover:hover+ .hidden-block, мы делаем так, чтобы при наведении на элемент с классом .on-hover будут применены свойства для элемента .hidden-block. Элемент становится видимым, так как мы изменяем и прозрачность.

Важно: блок .hidden-block не располагается внутри .on-hover. Поэтому придётся использовать hover с +. Скрытый элемент в вашем случаи располагается внутри элемента, на который нужно навести курсор? Советуем обратиться к селектору .on-hover:hover .hidden-block.
Любуемся результатом.
Теперь перейдём к плавному появление блока с помощью CSS с временной задержкой через использование правила @keyframes.
- Создайте прозрачный по умолчанию блок.

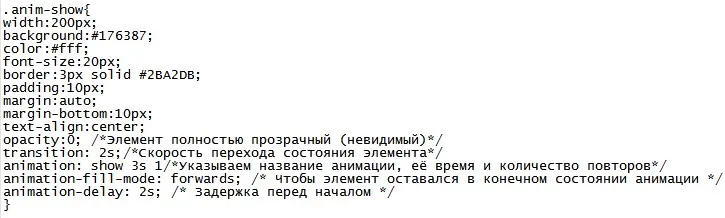
- Пропишите свойства оформления элемента, прозрачность и скорость перехода.

Задайте свойство animation, в котором пропишите название анимации (show), её скорость (2 секунды) и число повторений (1). Указывая свойство animation-fill-mode со значением forwards, вы не допустите того, чтобы после выполнения анимации элемент принял первоначальное состояние. Он сохранит новый вид.
Также зададим дополнительное свойство, которое отсрочит запуск анимации на 2 секунды (animation-delay). - Через правило @keyframes, задаём последовательность, с которой будет появляться блок.

Думаем, после изучения нашей пошаговой инструкции, у вас не будет трудностей с настройкой анимации плавного появления блока CSS. Но если вдруг возникли дополнительные вопросы или комментарии, вы можете написать нам с помощью формы обратной связи. Оставляйте свои сообщения – будем рады ответить на них! Или заказывайте разработку сайта под ключ у нас!
Еще ответы по теме:
- Входит ли наполнение сайта в стоимость разработки?
- Осуществляет ли Студия ЯЛ техническую поддержку сайтов, сделанных другими подрядчиками?
- Есть ли у Студии ЯЛ бесплатная поддержка для сайтов, которые она разрабатывает?




 Наши менеджеры уже изучают вашу заявку и свяжутся с вами
Наши менеджеры уже изучают вашу заявку и свяжутся с вами